
1. À quoi sert un thème WordPress ?
Les thèmes permettent l’affichage des contenus et le stockage des données par WordPress dans le navigateur.
Lorsque vous installez un thème WordPress, vous décidez de l’apparence et de l’affichage de ce contenu.
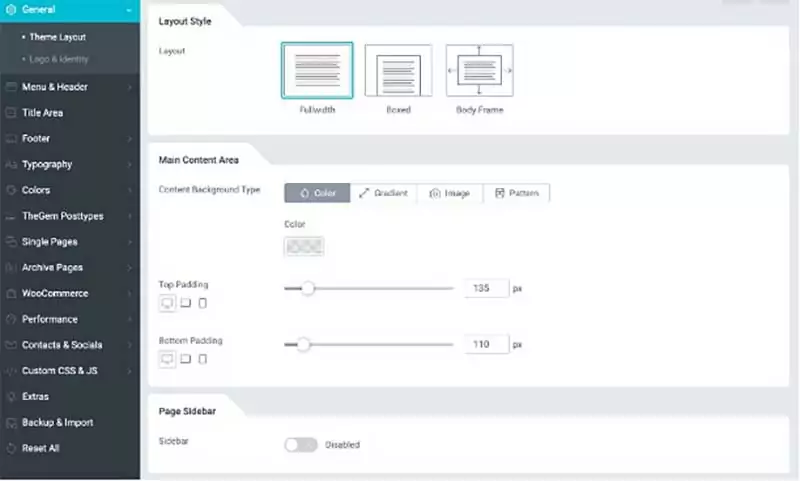
Vous disposez d’une administration pour les paramètres d’affichage d’un thème, dans le Back-End de WordPress. (Réglages/Personnalisation).
NB : Pour les thèmes payants, une interface dédiée, permet la gestion beaucoup plus précise de son thème.
Voici les principales caractéristiques que cette personnalisation propose :
- Un thème peut avoir différentes mises en page, telles que statiques ou réactives, en utilisant une ou plusieurs colonnes.
- Un thème affiche vos contenus à l’endroit précis de votre choix
- Un thème permet de rendre des contenus visibles ou de les masquer.
- Un thème peut personnaliser :
- L’apparence, la disposition de son ou ses menus,
- La gestion des widgets par sidebar (colonne contextuelle accompagnant votre page),
- La gestion de sa typographie, toujours au moins 2 polices de caractères différentes
- La gestion du CSS additionnel, améliorant le graphisme et la navigation
- La gestion des médias tels que des images et des vidéos en fonction des besoins de vos pages ou articles
Les thèmes gratuits de WordPress permettent certains paramétrages et l’implication de nouvelles extensions permettant de concevoir un écosystème stable et dynamique. Plus un thème est travaillé dans ses fonctionnalités et son graphisme, meilleur sera l’engagement de vos utilisateurs.

2. Qu'est-ce qu'un thème WordPress ?
Un thème est un dossier zippé contenant un groupe de fichiers, des modèles de pages en langage PHP, des scripts JavaScript, combinés à des feuilles de style CSS.
Ces fichiers auront pour rôle la modification et la personnalisation de l’apparence global de votre site mais également la disposition des contenus des titres et descriptions de vos articles.
Un thème WordPress est constitué d’un ensemble de fichiers :
- templates PHP,
- feuilles de style CSS,
- images par défaut, scripts et fonctions en JS, …
Il s’agit de toutes les ressources permettant au moteur WordPress (Le Core) d’afficher votre site dans un navigateur.
Un thème se doit de fonctionner selon l’interopérabilité entre navigateurs, c’est à dire qu’il affiche la même chose et sans bug d’un navigateur à un autre (Safari, Firefox, Chrome, Opéra).
L’optimisation d’un thème se juge par la qualité du code présent dans ses fichiers. Plus un thème est optimisé et son code nettoyé et minifié, (les explications du code ne sont pas prises en compte) plus ses temps de réponses se réduisent.
L’objectif du thème étant de personnaliser facilement le design d’un site web, tout en restant simple à mettre à jour.
On le trouve sous la forme d’une archive à uploader via le panneau d’administration de son site WordPress. Il peut aussi être installé par FTP.
3. Que contiennent ces fichiers WordPress ?
Pour fonctionner, WordPress nécessite plusieurs langages informatiques :
- PHP (dernière version PHP 8.0) : c’est le moteur de WordPress, son langage de construction
- SQL : une base de données pour stocker les contenus (options, extensions, utilisateurs…) ;
- HTML : pour générer le rendu des contenus dans son navigateur ;
- CSS : pour mettre en forme les contenus ;
- JavaScript : pour enrichir les fonctionnalités du site
Les fichiers PHP contiennent tout le code nécessaire pour que WordPress fonctionne.
Ils contiennent l’architecture générale du thème et fonctionnent avec les fichiers CSS et les fichiers médias pour leur donner des ordres hiérarchisés de fonctionnement. Pour faire simple quand WordPress ne trouve pas, il cherche ailleurs pour vous proposer une solution.
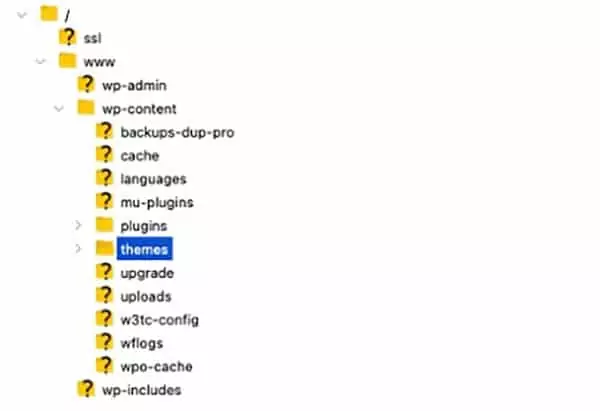
Voici la structure de WordPress :
header. php – Fichier d’éléments statiques comme les menus de navigation et les en-têtes. Son objectif et de pouvoir modifier son contenu et de faire apparaitre le résultat quelle que soit la page sur votre site.
footer. php – C’est un autre fichier, qui comme le Header.php est appelé par l’index.php. Il a pour but d’afficher les informations de pieds de page, par défaut de cette zone, comme un menu, des informations contextuelles ou encore des icônes de réseaux sociaux.
sidebar. php – Il s’agit des colonnes latérales que vous activez sur votre thème WordPress. Ces colonnes sont directement configurées dans le fichier functions.php
page. php – C’est grâce à ce fichier que l’on peut paramétrer l’apparence des pages de son thème. Sa gestion des styles permet la modification de présentation ou encore l’intégration d’une sidebar latérale.
single. php – Ce fichier gère le design d’un article indépendamment du fichier page.php et contrôle le format et le style de l’article.
Il traite également la gestion des sidebars, taille de titre ou de textes.
index. php – Déterminant dans le fonctionnement de WordPress, ce fichier permet de gérer l’aspect de la page d’accueil. L’index.php boucle autant les articles que liens vers tous les articles.
category.php et archive. php – Ces fichiers permettent le traitement de l’apparence des catégories et des archives d’articles de votre site.
4. Qu'est-ce qu'un thème enfant WordPress ?
Le principe est simple : le thème enfant est une coquille vide qui va fournir un fichier PHP pour ajouter des fonctions, un fichier CSS pour ajouter les styles, et qui permettra de copier / coller un template du thème parent pour le modifier.
Pour ce dernier cas, WordPress va toujours regarder en priorité dans le thème enfant s’il trouve le fichier de template qu’il cherche et s’il n’existe pas, il se rabattra sur le fichier original du thème parent.
Grâce à cela, vous conserverez vos modifications de styles, sans les perdre lors de la mise à jour du thème parent.
Un thème enfant fonctionne simplement avec :
- Un fichier style.css
- Un fichier function.php
- Un screenshot du thème original
Les étapes
Il est assez facile de créer son thème enfant, si votre thème n’en dispose pas.
Tout d’abord, il vous faut disposer d’un fichier style.css à placer dans le répertoire :
- wpcontent/themes/lenomdevotrethème-child/
Explication des lignes de code :
- Theme Name: Le nom de votre thème enfant
- Description: La description de votre thème enfant qui apparaîtra dans le gestionnaire de thème WordPress
- Author: L’auteur du thème enfant
- Author URI: L’url du site de l’auteur
- Template: Le nom du thème parent
- Version: La version du thème enfant
Le fichier function. php
Un thème enfant dispose de son propre fichier function.php, complétant celui du thème parent.
Ce fichier est à placer dans :
- wpcontent/themes/lenomdevotrethème-child/
- La ligne de code commence par un Hook (fonction) add_action, lui indiquant l’insertion d’une fonction lui permettant d’appeler le fichier style .css
- wpm_enqueue_styles est déclarée et associée au hook action « wp_enqueue_scripts »
- Ce hook permet de dire à WordPress de charger des styles CSS ou scripts JavaScript dans le thème.
Vous pouvez aussi créer ce thème à l’aide d’une extension comme :
5. Quels sont les types de thèmes de WordPress ?
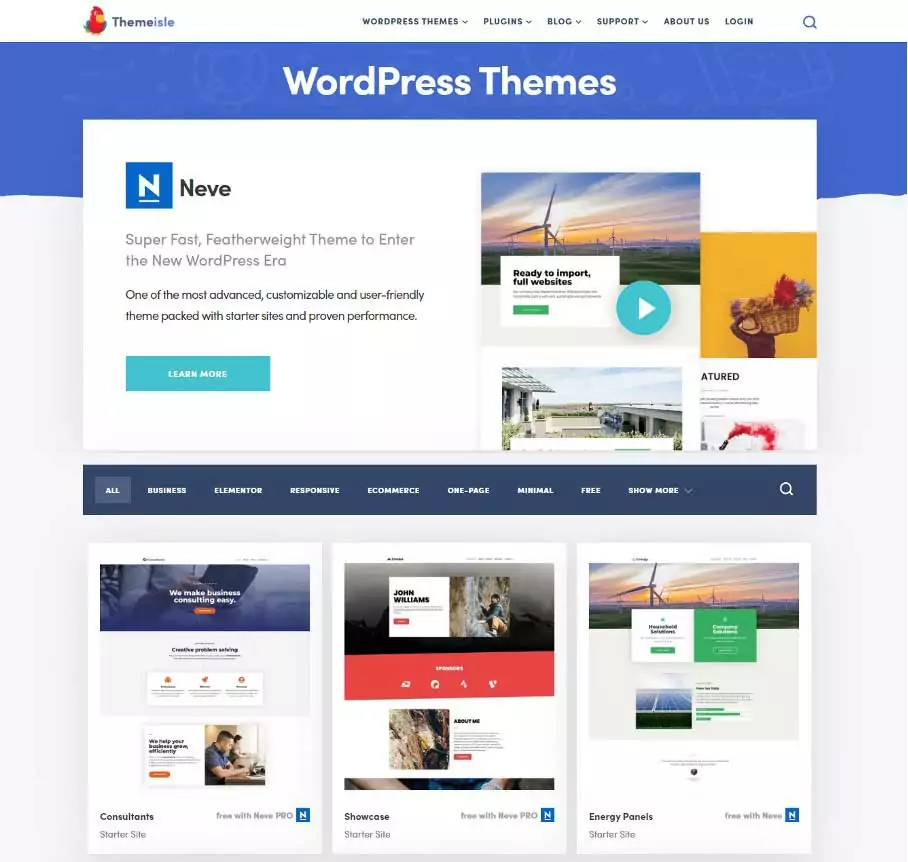
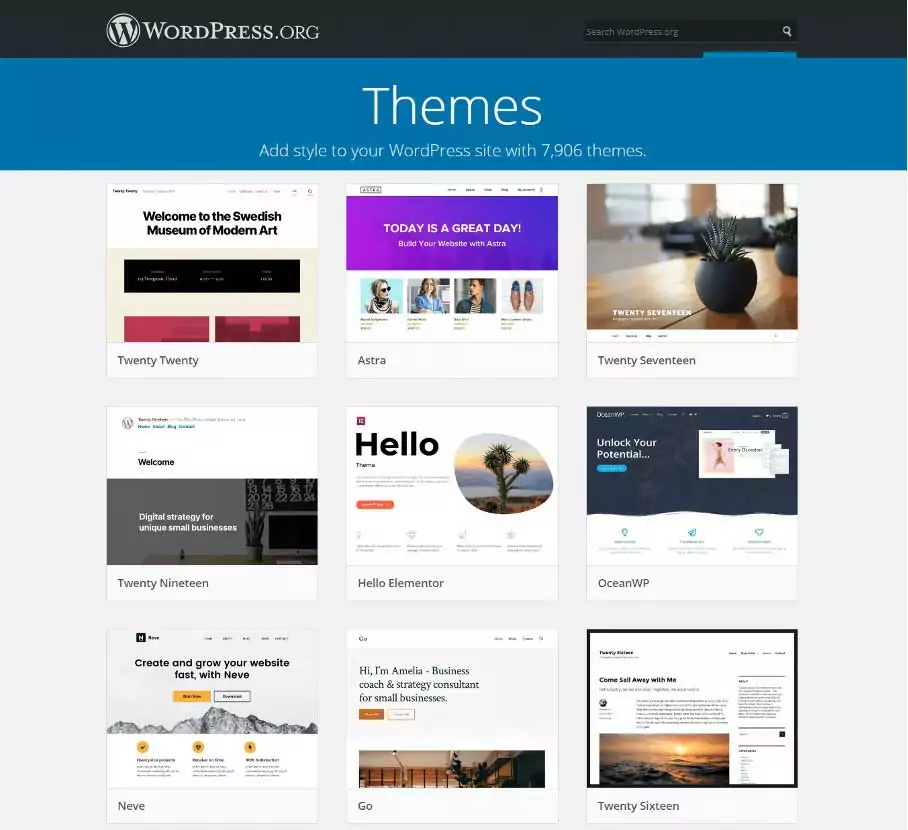
Les thèmes gratuits
Ces thèmes sont disponibles gratuitement dans la bibliothèque des thèmes de WordPress.
Il s’agit d’une solution pratique quand on recherche un thème gratuit.
Ces thèmes disposent de note et d’évaluation vous donnant un aperçu de leurs fonctionnalités et de leur graphisme.
Si vous commencez avec WordPress, c’est une solution idéale pour développer votre site avec un thème simple et pratique. Très souvent, ils disposent de fonctionnalités rudimentaires et suffisent à démarrer une activité qui ne demande pas beaucoup de services.

Les thèmes payants
Pour développer un site avec des fonctionnalités élaborées et souvent avec un UX (expérience utilisateur) développé, il vous faudra passer sur une plateforme pour chercher trouver votre thème.
Chez Web Gardeners, nous nous suffisons de la marketplace Themeforest qui à nos yeux, semble être la plateforme la plus élaborée en termes de contenus (+ de 53000 thèmes) et de recherche.
En fonction de vos besoins, la plateforme vous propose des filtres puissants vous permettant d’intégrer dans vos recherches des éléments incontournables pour vos besoins.
Par exemple, on peut immédiatement choisir son builder, Elementor ou Wp Backery, on peut lui indiquer si l’on veut un WooCommerce ou encore un bbpress pour son forum.
A partir de votre recherche vous allez disposer d’une liste de thèmes et c’est là qu’il faut bien regarder la pertinence des fiches produits pour acheter son thème.
En général, un thème coute entre 40 et 70 $ et il est téléchargeable, une fois votre règlement réalisé.
Votre thème acheté restera dans votre onglet téléchargement de votre profil. Vous pourrez le télécharger autant de fois que nécessaire.
Quel intérêt me direz-vous ? Certains de ces thèmes se mettent à jour automatiquement quant à d’autres il faut les télécharger en fonction des dates de mises à jour, afin de les injecter manuellement sur votre site.
Enfin un bon thème est labellisé par un Elite Author ou Power Elite Author, désignant une agence ou équipe de développeurs, vous garantissant un suivi de leur thème et un accès à leur support, ce qui explique un coût un peu plus élevé pour la licence, en restant bon marché et raisonnable.
La différence entre ces deux labels est le volume de ventes réalisé par la Team. Themeforest récompense les vendeurs d’un badge Power Elite Author dès qu’ils atteignent 75 000$ de ventes totales.
Cela peut paraitre astronomique, cela dit, certains vendeurs arrivent à dépasser la barre des 100 000 ventes sur leur thème comme , The 7 ou encore Be Theme et il faut noter un grand gagnant sur cette plateforme AVADA qui a réussi avec son thème à franchir la barre des 750 000 ventes ce qui à 60 $ le thème, représente plus de 45 Millions de chiffre d’affaires.
6. Quels sont les critères pour choisir son thème payant ?
Bien choisir son thème est plus difficile qu’il n’y parait. Nous ne ferons pas à nouveau l’éloge de toutes les plateformes permettant l’achat de thèmes simples ou complexes, une market place doit disposer de nombreux éléments vous indiquant la valeur ajouter à votre investissement.
Si vous ne disposez pas à minima de services équivalent, c’est alors que la plateforme sur laquelle vous êtes se limite à certains services.
Vous devez disposer d’un filtre de recherche vous permettant d’indiquer le type de thème que vous cherchez, par exemple par métier :
- Architecte,
- Restaurateur,
- Industrie
ainsi que le builder que vous souhaitez ou encore les extensions nécessaires à votre projet.
Une fois que vous avez votre sélection en page, de nouveaux filtres peuvent servir votre recherche, notamment par les thèmes plus récents ou encore les incontournables.
Ce que l’on entend par plus récent c’est la date récente de leur mise en production. Vous verrez également dans la fiche de votre thème, la date de la dernière mise à jour par le développeur ou l’agence en charge du thème. Cette date vous donnera un indice de qualité de suivi de votre futur produit.
La page de votre thème doit vous donner accès à son site de démonstration. Il doit faire la nomenclature de l’ensemble de ses extensions utilisées, de son builder (Elementor,WP Backery…) et doit être parfaitement renseigné quant à ses fonctionnalités disponibles.
La page de démonstration doit comporter toutes les pages additionnelles aux extensions proposées :
- un portfolio,
- un blog,
- une boutique avec liste de produits (pour les template WordPress E-commerce),
- un à propos,
- une page de services,
- des modèles de pages,
- des widgets de présentation…
Vous allez également trouver des exemples précis d’articles et de mise en page d’une maquette aboutie permettant de s’approprier la version de démonstration et de voir ses réelles capacités, autant graphique qu’en expérience de navigation UX/UI.
Un bon thème est un thème dont l’équipe fournit également un support sur son travail, joignable en créant un compte et postant un ticket d’incident.
Il n’est pas rare qu’en développant, un bug ou une incompatibilité nécessitent l’intervention du support ou pour une aide quelconque sur un paramétrage non trouvé.
Bien souvent une réponse est fournie en moins de 24 heures vous permettant de ne pas trop attendre, lors de vos phases de développement.
Pour les thèmes payants les développeurs personnalisent des propres interfaces graphiques au développement du thème permettant d’être au plus précis dans le paramétrage.
Toujours sur la fiche de votre thème, Il est aussi agréable de trouver un lien du site du constructeur de votre thème et de parcourir leurs travaux afin de vérifier qu’un autre thème puisse davantage correspondre à vos besoins ou vos goûts.
Enfin une Team développant des thèmes disposent d’addons (gratuites ou payantes) pour votre thème ou des extensions complémentaires, qu’elles soient développées par leur soin ou encore rajouter au catalogue de votre thème.
7. Comment installer un thème ?
Pour installer un thème dans WordPress, rien de plus simple : il suffit de récupérer le fichier .zip qui le contient et de le télécharger via le backoffice.
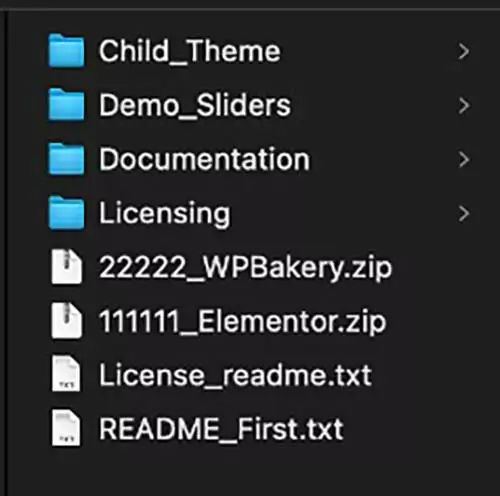
Dans ce fichier à décompresser, vous allez retrouver tous les éléments nécessaires au chargement de votre thème.

Depuis ces fichiers décompressés, vous allez pouvoir procéder à l’installation de votre thème, depuis l’administration de WordPress. Il vous suffit d’ajouter un thème.
Dans cet exemple d’installation, on va pouvoir disposer d’une installation avec le builder Elementor ou le WP Backery.
On dispose également d’un child_thème, de sliders de démonstration, d’une documentation en ligne détaillée sur chaque fonctionnalité de l’interface du thème, ainsi que de sa licence, ou purchase code (code d’achat), qui servira à activer votre version dans les paramétrages du thème.
Vous pouvez parfois rencontrer des installations qui vous demandent de pointer sur le modèle du thème que vous souhaitez installer. En effet au lieu d’avoir un seul thème, il s’agit d’un panier garni où vous pouvez trouver parfois une centaine de thèmes disponibles à l’installation.
Vous pouvez aussi installer votre thème directement par FTP, dans le dossier :
- www/wp-content/themes
Une fois vos fichiers installés dans le dossier de votre thème, vous disposez d’un fichier ‘install’ pour lancer l’installation ou pour d’autre version, vous le voyez directement apparaitre dans votre administration :
- Apparence/Thème.
Vous n’avez plus qu’à l’activer et lancer les installations complémentaires de builder et extensions.
8. Comment mettre à jour son thème ?
Là encore, vous verrez par utilisation, que certains thèmes payants vous proposent la mise à jour directement depuis votre administration.
Quant à l’exploitation des mises à jour des éditeurs de thème, vous devez passer sur la fiche produit de votre thème, la télécharger et l’installer par l’administration Apparence/Thème/Ajouter un thème.
WordPress vous indiquera le numéro de la version installé et le numéro de la version que vous vous apprêtez à installer.
Cela fait aussi partie de détails qui font d’une Team un engagement supplémentaire pour l’utilisateur final et une recommandation pour ses futurs projets.
9. Quelle est la différence entre un thème et un template ?
10. Faut-il créer son propre thème ?
Il arrive que les thèmes, gratuit ou payants ne répondent pas aux besoins d’un projet.
Vous aurez alors besoin de passer par un framework permettant de vous simplifier la tâche dans la création de l’architecture du projet, il sera alors préférable de développer soi-même et coder ses propres pages.
Un gros avantage en termes de développement : partant de rien, les pages ne sont pas surchargées en code ou en scripts.
Inconvénient, vous devez connaitre les langages et les techniques de développement, comme les feuilles de styles CSS ou encore le JavaScript, sans oublier le PHP, language maître de la gestion de vos pages.