
L’ épopée des 3 Suisses incarne l’amélioration brute mais continue de l’expérience d’achat (plus sur l’ histoire des sites internet ).En s’adossant aux pionniers de la mode, 3suisses.com assoit sa position de précurseur sur le marché et devient sans le savoir une marque-média.
Les sites internet décuplent la visibilité des marques. Plus encore : les pure players* naissent dans les mains des communautés.
En France, l’expression s’est popularisée pour désigner les entreprises œuvrant uniquement sur Internet. Par exemple les sites Web d’information sans édition papier.
C’est l’avènement des “consommacteurs” et le nouveau comportement phygital que doivent comprendre les marques pour capter l’attention.
Sur cette page, Web Gardeners présente son process de construction d’un site depuis le point de vue d’un client.
L’agence répond ensuite aux questions les plus fréquemment posées.
Bienvenue chez Web Gardeners, les jardiniers du web.
Quelles sont les étapes pour construire un projet web ?
Projet et recherche
- Marché
- Utilisateurs
- Concurrents
- Exercice de l’activité
- Activité :
- Quels sont les objectifs ?
- Comment le site web y répond-il ?
- Utilisateurs :
- Qui sont-ils ?
- À quel problème votre site web répond-il ?
Choix, dépôt et enregistrement du nom de domaine (NDD)
Le nom de domaine est important car c’est une partie de l’adresse url :
www.nomdedomaine.com
La composition d’un nom de domaine
Beaucoup d’autres informations peuvent y figurer. Le ndd peut comporter les informations suivantes :
sousdomaine.domaine.tld/repertoire
- Domaine : le nom enregistré pour votre site
- Sous-domaine : un domaine qui faisant partie d’un autre domaine
- Tld* : le premier niveau du domaine, le plus important dans l’url
- Répertoire : un dossier pour organiser le contenu
Astuce : les noms de domaine devraient être faciles à mémoriser, et si possible contenir des mots clés liés à votre activité. Si vous créez un site pour un restaurant “la prairie”, “laprairierestaurant.com” sera un meilleur choix que “la prairie” grâce au mot clé “restaurant”.
Les informations d’un nom de domaine
Le “TopLevelDomain” peut indiquer le pays dans lequel le nom de domaine est enregistré, mais peut aussi donner une information sur la nature du
domaine :
- .com : le TLD le plus courant
- .co.fr, .co.uk, .co.au,… : donne des informations sur le pays
- .org : utilisé par des organisations à but non lucratif
- .gov : utilisé par des gouvernements
- .ac : utilisé par des institutions académiques
Le bureau d’enregistrement ou registraire de ndd
Les noms de domaine doivent être enregistrés et sont payants. Beaucoup d’agences le font pour vous, mais on peut le faire directement en ligne auprès du “registraire”.
Celui-ci propose proposant donc des prestations de ndd :
- Enregistrement
- Transfert
- Renouvellement
Une stratégie digitale démarre dès le travail sur le nom de domaine :
- Marque
- Intention consommateur
- Extension
Une partie de la visibilité se joue dès ces éléments qui influencent la vie de la marque, sans parler de la protection de la propriété où les litiges peuvent se solder en millions d’euros.
Si vous connaissez déjà le nom du site, découvrez comment :
UX & Stratégie de contenus
UX signifie User Experience. En Français, il s’agit de l’expérience utilisateur.
Avant que le site soit designé et développé, il doit être “maquetté” grâce à un modèle ou wireframe*. Toutes les personnes concernées doivent repasser sur le design et le développement pour être sûr qu’il soit réalisable.
La navigation
Il est capital de rassembler, analyser et cartographier quel contenu doit figurer sur le site web. Cette architecture et son plan de site constituent la hiérarchie du contenu et la navigation (parcours visiteur).
La navigation doit être intuitive : l’internaute est guidé par des principes “UX Design” : ergonomie, facilité, clarté…
Grâce au brainstorming, on apporte des nouvelles idées et approches. Il est bien plus facile d’apporter du changement en phase de recherche et mise au point plutôt qu’en fin de programmation.
Les contenus
A ce moment, il faut évaluer aussi quel types de contenus seront sur le site : contenu statique qui change peu. Ou bien un site avec CMS (gestionnaire de contenu) pour ajouter régulièrement du contenu : articles de blog, images ou produits ?
Le site devrait alors avoir des fonctionnalités. Celles-ci doivent apparaître dans le cahier des charges du site utilisé pour communiquer toute contrainte de design.
Les objectifs
Les contenus servent les objectifs. Ceux-ci font l’objet peuvent varier, marketing ou commercial :
- Télécharger
- Inscription ou abonnement
- Acheter…
Il est maintenant temps de passer du plan à la construction.
Référencement et visibilité
La catégorie “serre” du menu du site aborde en profondeur la thématique du référencement, elle-même une partie de la stratégie digitale abordée en catégorie “jardinerie”.
L’audience issue des moteurs de recherche (référencement ou seo) est vitale pour un site; sans trafic, les chances que le site remplisse ses objectifs marketing sont nulles. Les moteurs doivent parcourir le site entièrement pour l’indexer correctement et savoir ce qui est pertinent selon les mots clés.
Une page web comporte du texte et du code informatique, respectivement visible et invisible par les internautes. On utilise le langage “CSS” qui porte sur le style des pages.
Certains contenus visés par le langage “CSS” ne pourront pas être indexés, comme le texte :
- dans un fichier image
- de souscription à un formulaire, connexion,…
- tonditionné à l’exécution de code “Javascript”
Il est préférable que ces scripts soient situés dans un fichier séparé pour ne pas perturber l’interprétation du code par le navigateur.
Wireframe Design
Le choix du design se fait avant la programmation. On appelle parfois cette étape le zoning ou zonage correspondant à l’organisation des contenus.
Le Moodboard
En guise d’inspiration, la création d’un moodboard ( tableau d’humeur ) se déroule en mode brainstorming en laissant libre cours à la créativité des acteurs.
Il rassemble et présente une vision colorée sur une thématique :
- Images
- Couverture de magazine
- Couleurs
- Dessins
- Mots clés
Du Wireframe au Design
Le rôle de cette étape consiste à transformer le wireframe et les choix basiques de mise en page concrète et visible :
- Images statiques montrant à quoi ressemble le projet
- Cadres avec leurs différentes proportions
- Insertion de documents photos, formulaires, vidéos,…
- Liens réseaux sociaux
- Menu de navigation
- Logo et slogan
- Ligne de flottaison*
- Pages essentielles de navigation : homepage, landing page, slider, carrousel…
Hébergement Serveur
Un hébergeur dispose d ‘ordinateurs et serveurs informatiques stockant des fichiers et fonctionnant H24/7, interconnectés via du haut débit, ils assurent les prestations supports de :
- Mise à disposition des fichiers : sites, messageries, base de données…
- Maintenance : sécurité, mise à jour, veille
- Technologies informatiques : langages, protocoles
A NOTER :
Différence entre “hébergeur” et “registraire”
- Le registraire où on achète le ndd : Godaddy, Ionos, OVH,…
- L’hébergeur où les fichiers du site sont installés
En réalité les deux proposent les deux types de prestations car cela simplifie la gestion pour les entreprises, les particuliers ou quelque soit l’administrateur de site web.
HTTP et FTP
L’hébergeur stocke les sites web sous forme de fichiers disponibles pour les internautes qui se rendent à l’adresse web dans la barre d’url via :
- FTP : File Transfert Protocol
- HTTP : HyperText Transfert Protocol
Critères de choix d’un hébergeur
- Simplicité : CMS, guide de démarrage, assistance (selon les besoins)
- Palette et souplesse de l’offre de prestations
- Taux de service : rupture d’alimentation, voisinage
- Technologie : Cloud, sécurité
- Prix
Développement
CMS : Contant Managment System
Le web pour tous
La conception de site web couvre plusieurs technologies de langage et d’infrastructure.
Pour permettre leur harmonisation, des développeurs ont mis au point des logiciels qui dispensent de coder chaque page.
Ces solutions dites de CMS pour Content Management System (WordPress, Joomla) exploitent des langages tels que :
- Php (Hypertext PreProcessor)
- Mysql
L’information stockée et les contenus des pages dynamiques changent selon les paramètres de navigation et de recherche de l’internaute.
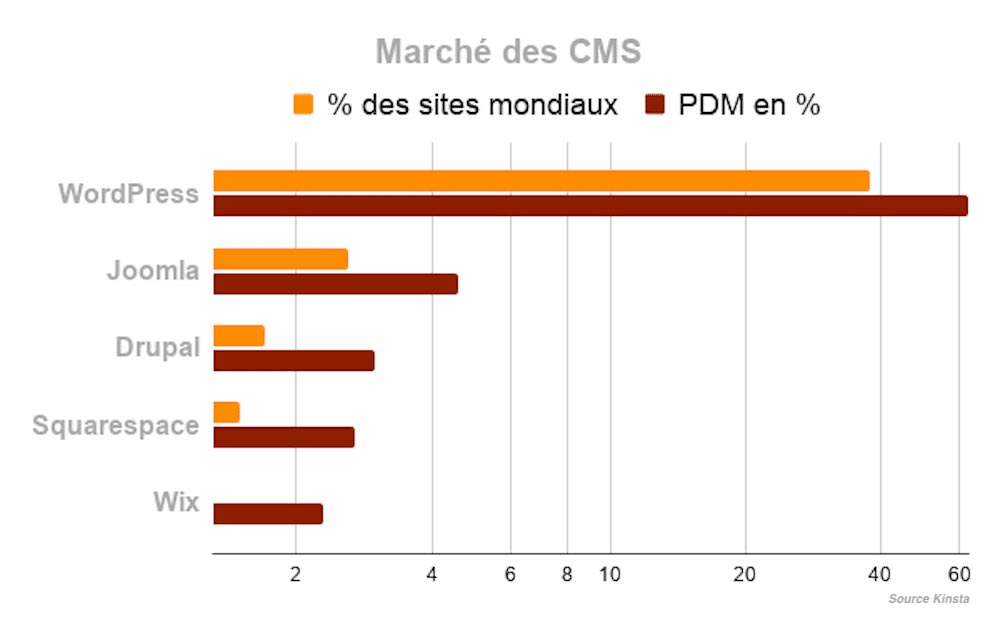
Le succès des CMS
Les CMS ont permis l’adoption du web dans tous les secteurs économiques grâce à :
- Une solution globale
- La gratuité : le concept “open-source” de l’industrie informatique
- La communauté qui enrichit de fonctionnalités et sécurise les versions
- La mutation de l’économie
Langage Frontend
- Html : langage de structure
- Css : langage de style
- Javascript : animation des pages
Langage Backend
- Mysql
- Php
Bibliothèques et Framework
- Symfony Framework Php pour les sites ecommerce
- Entity framework pour Mysql : simplifie l’accès aux données
- React bibliothèque Javascript
Tests et mise en ligne
Les tests sont une part entière du développement, et devraient se faire tout au long du début du projet, au design et à la construction.
Les tests doivent être faits par des utilisateurs, pas seulement par l’équipe qui a développé le projet.
Interopérabilité : même design sur tous navigateurs
Les tests doivent aussi être faits sur tous les différents navigateurs (qui interprètent le code informatique) pour s’assurer du bon déroulement sur des explorateurs web différents.
Il faut systématiquement tester les liens avant la mise en ligne du site.
Des outils de vérification du code tels que validator, W3.org sont à utiliser pour valider le code HTML.
Analyse d’audience
Selon les objectifs attendus, il faut paramétrer les balises de tracking (“tags analytics”) dans les pages.
Des tests doivent être réalisés pour faire remonter l’activité dans la plateforme d’analyse d’audience type Google Analytics, Google Search Console, AT Internet ou autre.
Où s'entraîner gratuitement à créer un site ?
De nombreux éditeurs de code existent pour le plaisir des développeurs, surtout en fonction de leurs besoins, et leur niveau.
Historiquement Brackets ou Komodo, d’autres plus récents comme VSC pour Visual Studio Code offrent des fonctionnalités et une ergonomie très poussées.
Naturellement, parvenir à être autonome est difficile pour mener un projet entier avec ce type de solution. Ces solutions sont de la découverte un support professionnel.
Editeurs de code
https://code.visualstudio.com/
Plateformes d’entraînement
https://python.developpez.com/cours/
Plateforme de cours en ligne
https://openclassrooms.com/fr/
Entraînement aux algorithmes
Combien de temps pour créer un site web ?
D’une heure à une semaine, un mois…
Les facteurs sont :
- Le nombre de pages du site en questions
- Les objectifs du site : étude de marché, visibilité, fonctionnalités
- La mise au point de la copy strategy
- Les langages de programmation :
- front-end (html, css, javascript)
- backend : php (page dynamique) , sql (base de données)
Un site vitrine pour un commerçant est assez rapide (1 semaine max) sous réserve que soient connus les éléments :
- Identité visuelle : logo, photos…
- Charte graphique : couleurs, formes
- Persona*
- Plateforme de marqu
Comment gagner de l'argent avec des sites web ?
Un prix réaliste moyen est de 3.000 € en suivant les étapes de création mentionnées plus haut :
- Recherches sur le projet
- Choix du ndd
- Contenus
- Référencement
- UX design
- Développement
- Tests et mise en ligne
Maintenant que vous savez comment créer un site internet, Webgardeners vous propose :
Quel prix moyen pour faire un site professionnel ?
Un prix réaliste moyen est de 3.000 € en suivant les étapes de création mentionnées plus haut :
- Recherches sur le projet
- Choix du ndd
- Contenus
- Référencement
- UX design
- Développement
- Tests et mise en ligne
Maintenant que vous savez comment créer un site internet, Webgardeners vous propose :