
70% des entreprises françaises détiennent un site web en 2024.
Déterminant dans la création de site web , le webdesign conjugue plusieurs disciplines dont l’UI et UX qui couvrent des aspects bien différents.
Plus que le simple graphisme, le webdesign doit surtout satisfaire les objectifs liés à la nature du site
- informatif : media, divertissement
- de contenu: type blog, portfoliio
- marchand : boutique en ligne, ecommerce
Et c’est là que ça se complique…
De nombreux challenges conditionnent le succès du projet web. C’est pourquoi nous livrons ici les fondamentaux pour tenir le webdesign idéal qui capte à la fois l’attention et sert les objectifs.
1. C'est quoi le Web Design ?
Concevoir pour persudader : entre UX et UI
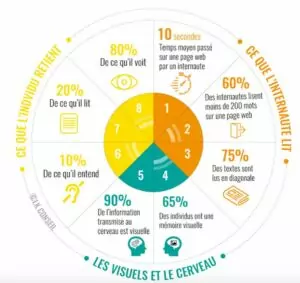
L’interface visuelle (User Interface), c’est ce que voit les visiteurs. C’est la représentation du long travail de développement du site. C’est sur cet élément que l’internaute se fait la première impression. C’est aussi par là que démarre le Webdesign : le graphisme.
Il y a une forte relation entre conception utilisateur (UX) et interface utilisateur (UI). Les deux peuvent d’ailleurs être réalisés par la même personne. Le designer graphique utilise les documents créés par le designer d’expérience, en ajoutant la couche visuelle.
Un peu comme un décorateur d’intérieur et un architecte.
Concevoir ne s’arrête pas à l’esthétique, mais cela reste important : cela consiste à indiquer au visiteur quelles sont les actions à effectuer lors de la navigation. Concevoir c’est communiquer avec le visiteur. Cela le rassure et l’incite à se renseigner et passer du temps sur le site.
Base du Web Design
Une bonne interface exige quelques éléments basiques auxquels répond le concepteur d’utilisation UX designer :
- navigation : le balisage du site indiquant au visiteur où il est et où il peut aller
- couverture : structure et affichage du contenu
- header : sommet de page
- footer : pied de page
- crédibilité : le concepteur doit inspirer de la confiance
Identité visuelle
Comment le visiteur nous reconnaît ?
Les éléments de design doivent être portés par les attributs de la marque, comme dans un plan média traditionnel. Le visuel est défini par une charte graphique mentionnant tous les éléments visuels afin de garantir la cohérence de la marque dans la chaîne de communication (agence, graphistes et équipes).
Cette charte peut mentionner les recommandations pour des bannières publicitaires, des contenus social media ou des éléments du site web :
- le logo : élément clé pour renforcer l’identité de marque sur le site. Il faut assurer sa visibilité sur tous types de formats en garantissant sa taille sur le support.
- la police : en gras pour les titres et légère pour le corps de texte.
- le style : menu, boutons, icônes font partie intégrante de l’identité. Ils doivent générer de l’appartenance au site
Les principes du Web Design
La ligne de flottaison
La cohérence
L'aération
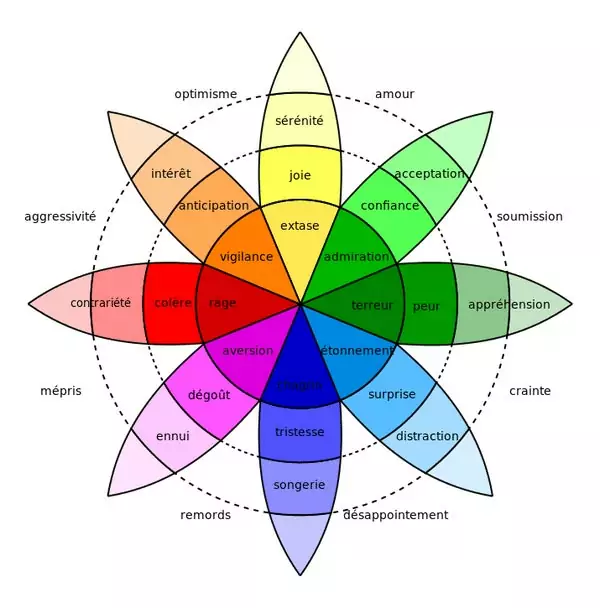
La théorie des couleurs
Les couleurs ont un effet incroyable sur les internautes.
Basées sur nos cultures, préférences et connaissances, les internautes interprètent les couleurs spécifiquement.
Le contraste répond au besoin primaire de lisibilité. Ton sur ton entre texte et background est illisible.
exemple : la bonne pratique est plutôt d’avoir un texte foncé sur background clair.
Cette roue aide aux choix des couleurs et aux associations d’actions et de textes proposées : acheter, abonnement, lecture vidéo…
De plus, il est capital de connaître les significations des couleurs pour la cible : le rouge est synonyme de chance pour les asiatiques, mais de danger pour les cultures occidentales.
Collecte et choix des attributs
Logo et couleurs incarnent la marque. Obtenir les bons visuels de qualité, au bon format et à la bonne taille économise du temps et de l’argent.
Charte graphique
Document où figurent les normes et contraintes graphiques de la marque au format pdf. Règles, interdits, habitudes font partie de l’identité de marque que les visiteurs et potentiels clients doivent reconnaître.
Les couleurs, formes et signes de marque
Le logo et autres éléments clés
Jeu d'images
Possible en ligne avec un mot de passe, le concepteur du site peut aussi stocker ses images sur d’autres périphériques : disque dur, ordinateur, compte google, …
Là également la résolution doit être satisfaisante : minimum 300 dpi (dots per inch) ou ppp (pixel par pouce), pour supporter les redimensionnements. Une bonne taille permet aussi au webdesigner de retraiter la photo (redimensionner, rogner ou couper).
⚠ les images utilisées doivent être libres de droits. Des plateformes (payantes) existent afin d’éviter le vol d’images protégées : Adobe Stock.
Il vaut mieux éviter les résultats issus de la recherche Google.
Typographie et jeu de polices
Les polices utilisées doivent être compatibles avec les différents navigateurs (Chrome, Firefox, Safari, Qwant…), mais aussi avec les moteurs de recherche. Beaucoup de designers créent avec Mac (marque conçue pour les designers (originellement), alors que beaucoup d’internautes utilisent Windows par exemple.
Les polices portent le message de la marque jusqu’au client. Elles sont donc faciles à lire, et garantissent le même rendu visuel quel que soit le navigateur.
NB :
L’important pour le succès d’une page restera toujours la maîtrise du message selon le récepteur : la typographie draine l’attention sur le contenu à voir en premier. On peut à cet effet jouer sur :
- la taille de la police
- la couleur
- le gras : le poids des caractères (de 100 pour thin jusqu’à 800 pour gras)
- la capitalisation : usage de majuscule et minuscule
- écriture italique : d’origine italienne, ce style penchant vers la droite s’utilise pour les citations (livres, personnes, dates…)
Si vous maîtrisez l’ UX Design, vous chercherez à savoir comment :
2. Quelles sont les lois du Web Design ?
Contexte :
Le comportement consommateur est difficile à synthétiser :
Vous avez déjà visité un site web confus, avec des liens cassés, une longue navigation et des textes décousus ?
Ou au contraire une expérience agréable, un contenu clair et facile à trouver ?
Même si l’UX est un exercice difficile à définir et réaliser, son but est de satisfaire et apporter de l’agrément de navigation, de partage de contenu, voire de conversion commerciale.
"L'UX Design est l'empreinte humaine du site web"
Comprendre le Web Design
Les 2 branches de l'expérience utilisateur
- fonctionnelle : comprend les éléments se rapportant à l’usage du site : technique, navigation, recherche et liens
- créative : tout ce qui se voit. Plus difficile à définir : l’effet Waouh !
Les bénéfices du Web Design
Le travail de neuro-marketing
- différenciation : avantage compétitif et critère de valeur
- accélère le parcours client : expérience de recherche notamment
- gain de fidélité
- recommandation
Par ce biais, le webdesign influence l’audience et installe les valeurs du neuro-marketing selon ces critères :
- attention
- émotion
- mémorisation
exemple : Amazon a gagné 300 mns $ en écrivant “Continuer” au lieu de “S’enregistrer” sur son bouton CallToAction.
Appliquer les principes d’UX Design rend vos outils plus rapides, plus productifs, donc moins chers. Le but est de simplifier au maximum les éléments inutiles pour se concentrer sur le cœur du besoin :
“Less is more !”
L’UX Design est le chemin le plus court pour des sites :
- efficaces commercialement
- agréables car faciles et intuitifs
- économiques à maintenir
- sécurisés afin d’éviter toutes cyberattaques
Usages et conventions
L’usage est le fait de rendre les options et fonctions disponibles faciles à utiliser :
"Ne faites pas penser les utilisateurs, faites leur faire"
Le plus important est de rester fidèle aux bonnes pratiques de règles et moyens communs pour afficher et structurer les éléments :
- les liens sont soulignés en bleu
- le menu de navigation figure en casquette ou à gauche de la page
- le logo en haut à gauche, avec un lien de retour vers homepage
- la loupe de recherche en haut de page avec “search” comme texte à l’intérieur, ou un icône de loupe
S’assurer que toutes les fonctions du site tels que menu, logo, couleurs ou couverture soient distincts, faciles d’accès et cohérents à travers le site.
- ne pas distraire les visiteurs avec des arbres de Noël (contenus clignotants, lumières flashantes, son automatique, polices inhabituelles…)
Simplicité
Sur les projets web, l’option la plus simple est presque toujours la meilleure car facile pour l’utilisateur. Ce n’est pas parce que le produit est complexe que l’expérience doit l’être aussi.
Les consommateurs cherchent des informations simples :
- qu’est-ce que c’est ?
- comment ça fonctionne ?
La simplicité peut être plusieurs choses :
- de l’espace vide : en design ce sont des espaces blancs ou “négatifs”, pas forcément blancs. Question de contraste : un texte foncé sur fond clair se lit mieux.
- peu d’options : quand les utilisateurs font un choix, beaucoup de psychologie entre en compte : faire le bon choix, l’ indécision, la confusion,…Des études montrent que des internautes face à un site avec peu d’options choisissent plus vite et sont plus satisfaits.
- un langage clair : sauf pour des sites ultra spécialisés techniques, il faut que les textes soient rédigés clairement et bien structurés.
- rester fidèle aux pratiques : elles sont un “garde-fous” pour préserver les choses simples.
Crédibilité
La crédibilité repose sur la confiance et la légitimité qui se dégagent et sont cruciales pour les internautes. Voici les aspects :
- l’apparence : le look est-il professionnel ?
- téléphones et adresses faciles d’accès : cela rassure les utilisateurs sur le fait qu’il y ait des personnes réelles derrière le site
- les pages “contact” ou “à propos” : les internautes ont besoin d’informations personnalisées sur la société qui gère le site, éventuellement le patron, des photos et profils du personnel.
- des témoignages authentiques ou “verbatims” : un bon moyen pour les prospects de voir ce que les clients actuels ont à dire sur la société. La confiance est vitale et c’est un moyen de l’encourager.
- les logos de partenaires et récompenses : si vous appartenez à des clubs, associations ou avez même gagné des récompenses, montrez-les. Ce sont les éléments de réassurance.
- les logos et liens d’éventuels tierces personnes : même type d’élément qui renforcent le crédit sans trop déranger l’internaute.
- des contenus frais et mis à jour : par exemple sur le site, nous nous efforçons de partager des informations notamment les périodes des graphiques.
- sans erreurs : les fautes d’orthographe, de grammaire, mais aussi de technique sont particulièrement négatives et remettent en doute l’expertise. Comme les liens cassés par exemple.
3. Quels sont les critères d'un Web Design réussi ?
- la visibilité : est-ce que le site est facile à trouver sur le web ? est-il bien référencé ?
- l’accessibilité : puis-je utiliser le site quand j’en ai besoin ? Fonctionne-t-il sur mobile ou avec peu de débit ? Une personne déficiente peut-elle l’utiliser ?
- la désirabilité : ai-je envie de l’utiliser ? L’expérience est-elle agréable ?
- l’intuitivité : la facilité et l’agrément d’utilisation
- le crédit : puis-je faire confiance à ce site ?
- l’utilité : ce site m’apporte-t-il de la valeur ?
4. Quel est le meilleur Web Design ?
Cette réponse est intrinsèquement liée au type de site et au device que l’internaute va utiliser :
- type de site : informatif, blog, contenu, ecommerce
- device : desktop, grand écran ou mobile ?
En réalité, compte tenu de la profusion des écrans et des types d’internautes, c’est l’expérience sur smartphone qui concentre le travail des UX Designers : la conception mobile first afin que le design du site s’adapte selon l’écran de l’internaute : smartphone, tablette ou desktop.
Comprendre le Web Design
Le responsive design
On recommande de travailler en mobile first :
- plus facile de concevoir une grande page à partir de contenus plus petits
- quelque soit le type de site, le trafic mobile dépasse les autres sources de trafic
De plus, l’analyse de l’expérience doit démarrer dès la conception. En effet, elle impacte la strategy, le design et l’implémentation. En fait, on crée pour le mobile et ensuite on étend l’expérience au web. Cela présente plusieurs avantages : design simple, interface linéaires et boutons et options clairs.
Cela force aussi au classement des contenus.
Mobilité et Web Design
La difficulté sur les devices mobiles est de gérer tous les types disponibles :
- téléphones portables manquant de puissance et fonctionnalités limitées,
- smartphones aussi puissants que des micro ordinateurs,
- tablettes : tailles plus larges que les téléphones, incluant écran tactile et capables d’offrir plus de fonctionnalités : connexion, travail et confort,
- autres devices mobiles : tablette de lecture type “kindle”, ipods, peuvent avoir de multiples fonctionnalités et bien s’adapter pour la connexion web.
Les utilisateurs mobiles
Malgré beaucoup d’avantages, voici les challenges à relever pour un UX designer :
- petits écrans : même les gros téléphones sont plus petits que les laptops ou desktop. C’est autant de surface en moins pour comprendre et percevoir les informations. La hiérarchie et la structure de l’information restent les éléments prioritaires.
- la saisie clavier est difficile : clavier et souris sont contraints. Il est plus difficile de naviguer de manière fluide et précise
- vitesse de connexion : certains téléphones n’ont pas assez de puissance (pays en voie de développement). C’est problématique pour les sites avec de nombreuses pages, mais chers en traitement de data.
- logiciel lent : le simple chargement d’une page peut être problématique
Les principes de l'expérience mobile
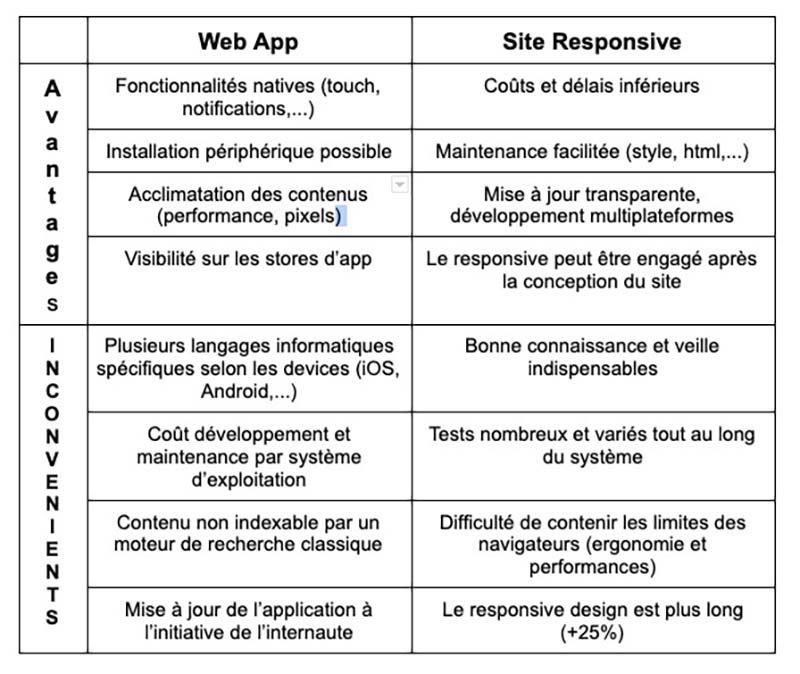
Rappelons les trois types de site pour créer du contenu à vocation mobile :
- site internet mobile ou mobilité
- web app ou app
- site web responsive
Quelque soit le site développé, voici les bonnes pratiques du webdesign mobile:
- simplifier : montrer l’information si elle est indispensable, et si oui calibrer sa taille et son format
- réduire le temps de chargement garder le contenu sur le même affichage pour optimiser la performance
- favoriser la recherche : inciter l’internaute à explorer le site pour lui offrir du contrôle.
- confirmer les actions du visiteur : grâce à des icônes et animations
- constamment informer le visiteur : vérifier la cohérence des messages au fur et à mesure de la navigation et des différents touchpoints : icônes, badges, logos, formulaires, images…
- anticiper ce que veut ou cherche l’utilisateur : utiliser des fonctions d’autocomplete ou saisie automatique; retirer autant de saisie que nécessaire pour fluidifier l’expérience
5. Quels sont les étapes de Web Design pour un site web ?
Découverte et recherche
Cette première étape revient à conduire des recherches sur l’activité, les utilisateurs, et la technologie attendue. L ‘UX designer ou concepteur d’expérience connaît au plus près les besoins des utilisateurs ou de l’audience, plus large que les simples utilisateurs.
Cela va générer des lots de datas qui doivent être retraitées et organisées.
Créer la structure basique de site
L’architecture de l’information est la gestion de celle-ci. Cela consiste à rassembler des données et les manipuler grâce à des outils pour les faire parler.
Dans l’objectif de rendre ces informations logiques, claires et structurées.
L’architecture de cette information est cruciale pour l’usage du site. Catégories et pages doivent aller du général au plus précis. Une structure intuitive guide l’utilisateur à travers le site pour l’amener à ses objectifs.
Cette architecture aux niveaux macro et micro : ce qui a trait seulement aux pages (navigation, titre) jusqu’à l’ensemble du site.
Chaque site peut avoir une structure horizontale (plusieurs catégories peu profondes) ou verticale (peu de catégories, très profondes) : c ‘est le travail de l’UX Designer de mettre au point cet équilibre.
Création de contenu
Sur un site existant, il est judicieux de proposer des contenus variés. Un audit de contenu sera bienvenu à cet effet : analyse et évaluation de l’existant.
En cas de nouveau site, ou de nouveau contenu, il faut élaborer une stratégie de contenu et sélectionner les éléments puis les assembler. Il n’ existe pas de modèle pour cela : une stratégie de contenus est unique.
Cela relève de l’équipe de développement ou de communication (chef de projet web ou web designer) qui doit s’impliquer aux étapes suivantes :
- actions que le site doit réaliser : le contenu doit amener aux objectifs business
- besoins du visiteur : les études de consommation doivent répondre à ces questions. Il faut produire du contenu apportant une réelle valeur
- rendre le site unique, intéressant et engageant
- adapter le ton et le langage utilisés (marrant, léger, sérieux…), le format, le style. Il faut s’assurer de la cohérence des textes images vidéos ou autres types de contenus
Les 3 principes de création de contenu
Structure
Les utilisateurs doivent pouvoir trouver le bon contenu le plus rapidement en suivant ces quelques conseils de mise en page :
- surbrillance ou gras les phrases ou mots
- listes à puces
- paragraphes pour grouper des idées et informations
- titres distinctifs et descriptifs
Hiérarchie
Sur la page, l’information importante se présente sous forme de pyramide inversée :
- l’information importante en haut pour être sûr que le visiteur ne la rate pas
- le titre en premier et plus gras et large que le reste
- les sous titres et paragraphes en suivant
- le contenu présenté de moins en moins important
Pertinence
Par-dessus tout le contenu doit être pertinent pour le visiteur et surtout en regard de l’ objectif visé.
Créer un plan de site
Dans le vocabulaire de l’UX Designer, un plan de site est la visualisation structurée du site indiquant comment les pages se présentent et sont organisées :
- définir la homepage. ce doit être l’item en haut dans la hiérarchie
- placer la navigation principale en haut sous le premier élément
- commencer la disposition des pages sous les éléments de navigation principale en s’appuyant sur les avis des testeurs et l’architecture de l’information choisie
- ajouter le reste des pages dessous en s’assurant que chaque page est au moins reliée à une autre
- définir les autres éléments statiques de navigation (header, footer, sidebar, barre de recherche…). respecter une logique entre éléments
- le plan de site doit être accessible depuis toutes les pages du site
Créer la navigation
Où suis-je ?
Comment suis-je arrivé là ?
Où puis-je aller ?
Comment retourner à l'accueil ?
Créer le zoning de la page
Une page peut se découper en 4 morceaux contenant différents types d’éléments comme :
- header : haut de page – utilisé pour identifier le site et ses fonctions
- logo ou signe identifiant avec la baseline possible
- navigation principale
- champ de connexion privée
- barre de recherche
- zone centrale de contenu
- contenu actuel – texte, image vidéos ou plus
- CTA, bouton d’action de toute sorte : achat
- sidebar : que ce soit côté droit ou gauche, les deux, sert à présenter du contenu secondaire :
- barre de navigation secondaire, catégorie archives d’articles par date par exemple
- CTA et boutons pour formulaire
- contenus additionnels : liens vers du contenu
- footer : en bas de page – sert pour du contenu important mais non prioritaire
- mentions légales, politique de confidentialité
- autres éléments de navigation : liens des réseaux sociaux
Toutes les pages ne se présentent pas de la même manière :
- la homepage est celle où on présente l’offre, les actualités et les fonctions.
- les autres pages sont disposées différemment avec chacune la même structure
- les pages à fonctionnalités telles qu’une landing page ou une page de connexion sont spécifiques
Les autres éléments
Une fois définie le contenu et posé sur la couverture de chaque page, il est temps d’ajouter les éléments supplémentaires utiles pour l’utilisateur :
- CTA et appels à l’action : de plusieurs formes, des ancres ou des boutons plus gros
- formulaires : champs interactifs où les utilisateurs peuvent renseigner leurs détails ou autre information, s’inscrire ou débattre sur un blog par exemple
- barre de recherche : les sites profitent de la recherche pour naviguer ou trouver des informations plus importantes
Les CTA (Call To Action)
L'emplacement
Le premier CTA doit figurer au-dessus de la ligne de flottaison pour y concentrer l’attention. D’autres CTA peuvent apparaître ailleurs, et le principal peut même être répété.
La priorisation
Une seule page web peut contenir un seul CTA et intégrer plusieurs types d’actions. Cela dépend des objectifs primaires à atteindre. Le CTA principal doit ressortir par rapport aux autres qui peuvent renforcer celui-ci. Ils peuvent être différents par la couleur, la forme, l’emplacement et la taille.
La cliquabilité
Chaque bouton CTA doit être tactile ou accessible. Ils doivent s’afficher en relief et par-dessus les éléments statiques. La technique la plus employée est qu’il ressemble à un vrai bouton qui qui se dégage de son environnement. Il est aussi d’usage de le designer en “flat-design” plus élégant et moderne : couleur “à plat”, forme simple.
La quantité
Les formulaires
Très utiles pour collecter des informations d’utilisateurs et les encourager à interagir sur le site. Ils en sont familiers. Le web est plein de conventions à appliquer dans ce sens. La règle générale est : le formulaire doit rester simple, avec le moins de champs possible.
Pour des sites compliqués notamment marchands, il faut séparer en plusieurs étapes le questionnaire en indiquant clairement ce que l’on fait avec ces informations, et aussi ce qui se passe à l’étape suivante.
Types de données et étapes
Des formulaires courts, avec une série de champs sous forme de boîtes. La tendance va même à l’inscription en démarrant la consultation du contenu. La phase d’inscription et de consultation ne font plus qu’une.
Pertinence
Assistance
C’est une excellente idée d’aider les utilisateurs à remplir le formulaire. Notamment lorsque le champ nécessite une saisie spécifique (caractères, majuscules…). L’utilisateur doit être en pleine connaissance des informations pour ne pas être déçu par le site.
Validation
Cette étape offre un retour d’information précieux sur les champs remplis qu’ils soient corrects ou pas.
Barre de recherche
Cette fonction sert à :
- aide à la navigation pour de gros sites
- collecte de données sur le comportement utilisateur
- accélère la recherche de sujets spécifiques
L’emplacement
La recherche est souvent la premier besoin lorsqu’on arrive sur un gros site en page d’accueil. D’où la position en haut à droite qui est devenue une convention bien pratique, souvent proche du champ de connexion d’espace membre et du panier d’achat.
La précision
Mieux vous interprèterez l’intention de l’utilisateur, plus vous serez pertinent dans le résultat. Les moteurs de recherche affinent l’ algorithme pour fournir non seulement un résultat de recherche, mais une réponse pertinente.
Les résultats
Lors de l’affichage des résultats, il y a quelques questions à se poser :
- combien de résultats par page doivent s’afficher : 10 voir 20 est un bon chiffre pour un gros site
- quel classement doivent-ils suivre : popularité ? chronologique ? exact match ? tout dépend de la nature de votre site.
- filtres de recherche : une sélection de critères en amont peuvent faciliter la recherche
- si pas de résultat : cela doit être affiché clairement, avec une liste de résultats proches car il est aussi possible que l’intention du visiteur soit trop vague pour retourner une réponse parfaite.
Identité graphique
Avant que les utilisateurs naviguent sur le site, la première impression repose sur le look du site : couleurs , graphique, éléments de design web utilisés. Au fur et mesure du temps passé en ligne, les internautes exigent des visuels attirants et cohérents.
C’est pourquoi même si le design web est produit par l’UI Designer, le UX Designer doit considérer les éléments suivants :
- la couleur : fort impact psychologique. Culture, préférences, expériences, les internautes perçoivent les couleurs à leur manière. ne pas oublier non plus les espaces blancs pour aérer le contenu
- les images : le choix a également un effet important sur le comportement du visiteur. On ne peut jamais en être sûr : il faut pour cela faire des tests.
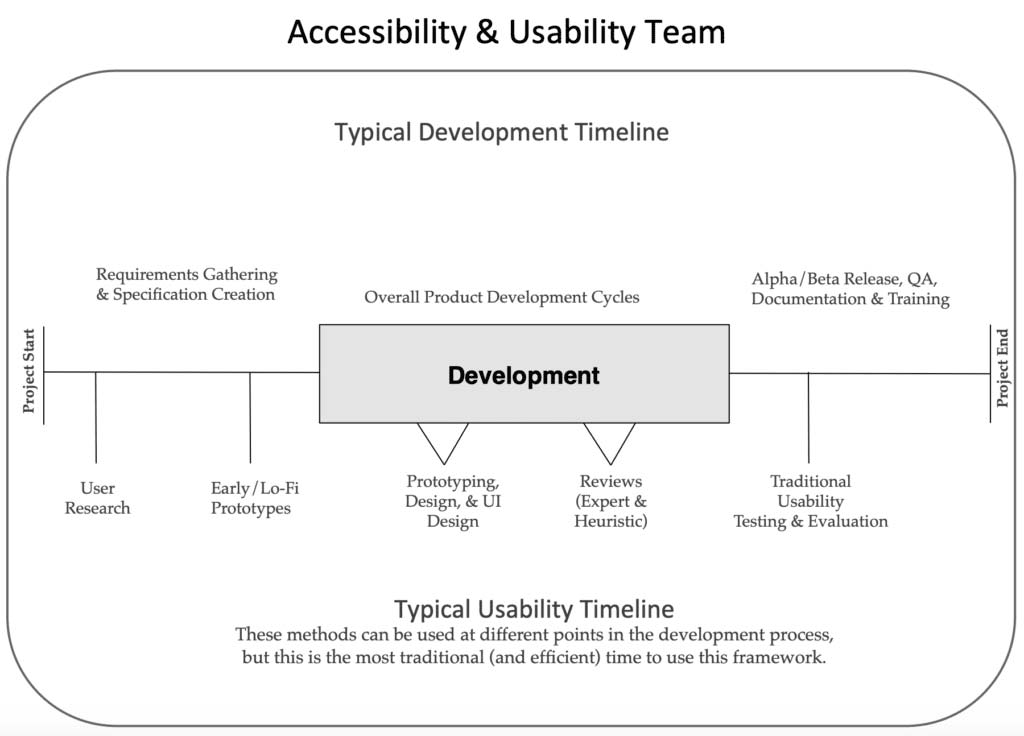
Conduite des tests de Web Design
Cette étape consiste à donner l’accès à des testeurs et observer leur utilisation. Le but est de découvrir les problèmes et peu à peu, de créer la meilleure expérience possible.
Le testing est un processus continu et donc itératif. Les questions à se poser :
- tester quoi ?
- tester quand ?
Choix de test
- formuler une question de test : passer un moment à définir quel est l’objectif recherché de mon test et que vais-je en apprendre ? Rédiger un lot de questions à tester permettra de se concentrer sur l’important, tout en proposant des choix plus faciles pour le visiteur.
- choix du test : une fois connu, on peut employer plusieurs méthodes selon :
- temps et argent disponibles pour la période
- quels outils sont disponibles ?
- combien de participants puis-je tester ?
- à quel stade du projet web ?
Méthodologie de test
- test rapide : consiste à consulter la première disponible, sans enjeu de difficulté, plutôt une revue générale afin de supprimer les erreurs.
- étude et observation du comportement général : expression, vocabulaire révélant le ressenti au cours de la navigation, l’usage, la facilité du site. Avec un utilisateur face à plusieurs observateurs. Des dispositifs spéciaux comme des miroirs sans teints ou des vidéos y contribuent.
- A/B tests : consiste à créer deux versions distinctes d’une même page avec un élément qui diffère ( ex: un CTA). Ces deux versions sont présentées à deux groupes différents, révèle quelle version est la plus efficace
- test à choix multiples : même idée sauf que plusieurs éléments changent en même temps et plusieurs combinaisons sont évaluées.
- eye tracking : enregistrer ce que les visiteurs regardent et comment ils parcourent le contenu. Très intéressant pour s ‘assurer que le visiteur comprend le contenu et suit le parcours type attendu. C’est également avec un logiciel tracker de souris.
- enquête : formulaire initialement diffusé à distance pour demander aux utilisateurs leurs impressions sur le site. C’est également recommandé pour collecter et capturer les opinions.
Choix de sujets de test
- établir une liste de critères que les sujets doivent aborder : femmes, hommes, âge, industrie, avec ou sans enfant ?
- diffusion des tests : sur des supports les plus appropriés au contenu sélectionné. Cela peut être une campagne dans un magazine, un post facebook pour discuter avec des voisins ou clients. Tout reste question de budget et de temps et du nombre de personnes. Il faut être rigoureux dans les critères.
- analyse : transformer ces données en éléments tangibles, précis et sensés. Pour le CTA “nous contacter” par exemple : ou le placer ? Doit-on mettre les heures d’ouverture dans la page “nous contacter” ou dans le header sur chaque page ?
- reporting : partager les résultats avec les personnes qui en ont besoin. Les rapports produisent des informations et recommandations en résumant les résultats de tests. Toute l’équipe doit être impliquée à cette étape pour adhérer aux choix.
- implémentation : cette phase est la mise en place des choix. cela peut conduire parfois à changer de direction selon le stade du projet web.